| Copyright | (c) Alexey Kuleshevich 2016 |
|---|---|
| License | BSD3 |
| Maintainer | Alexey Kuleshevich <lehins@yandex.ru> |
| Stability | experimental |
| Portability | non-portable |
| Safe Haskell | None |
| Language | Haskell2010 |
Graphics.Image.Processing
Description
- downsampleRows :: Array arr cs e => Image arr cs e -> Image arr cs e
- downsampleCols :: Array arr cs e => Image arr cs e -> Image arr cs e
- downsample :: Array arr cs e => Image arr cs e -> Image arr cs e
- upsampleRows :: Array arr cs e => Image arr cs e -> Image arr cs e
- upsampleCols :: Array arr cs e => Image arr cs e -> Image arr cs e
- upsample :: Array arr cs e => Image arr cs e -> Image arr cs e
- leftToRight :: Array arr cs e => Image arr cs e -> Image arr cs e -> Image arr cs e
- topToBottom :: Array arr cs e => Image arr cs e -> Image arr cs e -> Image arr cs e
- crop :: Array arr cs e => (Int, Int) -> (Int, Int) -> Image arr cs e -> Image arr cs e
- flipV :: Array arr cs e => Image arr cs e -> Image arr cs e
- flipH :: Array arr cs e => Image arr cs e -> Image arr cs e
- rotate90 :: Array arr cs e => Image arr cs e -> Image arr cs e
- rotate180 :: Array arr cs e => Image arr cs e -> Image arr cs e
- rotate270 :: Array arr cs e => Image arr cs e -> Image arr cs e
- rotate :: (Array arr cs e, Elevator e, Interpolation method) => method (Pixel cs e) -> Double -> Image arr cs e -> Image arr cs e
- resize :: (Interpolation method, Array arr cs e, Elevator e) => method (Pixel cs e) -> (Int, Int) -> Image arr cs e -> Image arr cs e
- scale :: (Interpolation method, Array arr cs e, Elevator e) => method (Pixel cs e) -> (Double, Double) -> Image arr cs e -> Image arr cs e
- class Interpolation method where
- data Nearest px = Nearest !(Border px)
- data Bilinear px = Bilinear !(Border px)
- convolve :: ManifestArray arr cs e => Border (Pixel cs e) -> Image arr cs e -> Image arr cs e -> Image arr cs e
- convolveRows :: ManifestArray arr cs e => Border (Pixel cs e) -> [Pixel cs e] -> Image arr cs e -> Image arr cs e
- convolveCols :: ManifestArray arr cs e => Border (Pixel cs e) -> [Pixel cs e] -> Image arr cs e -> Image arr cs e
- data Border px
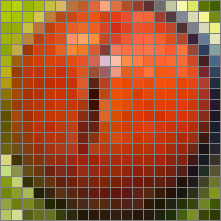
- pixelGrid :: (Array arr cs e, Elevator e) => Word8 -> Image arr cs e -> Image arr cs e
Geometric
Sampling
downsampleRows :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Downsample an image by discarding every odd row.
downsampleCols :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Downsample an image by discarding every odd column.
downsample :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Downsample an image by discarding every odd row and column.
upsampleRows :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Upsample an image by inserting a row of back pixels after each row of a source image.
upsampleCols :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Upsample an image by inserting a column of back pixels after each column of a source image.
upsample :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Upsample an image by inserting a row and a column of back pixels after each row and a column of a source image.
Concatenation
leftToRight :: Array arr cs e => Image arr cs e -> Image arr cs e -> Image arr cs e Source
Concatenate two images together into one. Both input images must have the same number of rows.
topToBottom :: Array arr cs e => Image arr cs e -> Image arr cs e -> Image arr cs e Source
Concatenate two images together into one. Both input images must have the same number of columns.
Canvas
Arguments
| :: Array arr cs e | |
| => (Int, Int) |
|
| -> (Int, Int) |
|
| -> Image arr cs e | Source image. |
| -> Image arr cs e |
Crop an image, i.e. retrieves a sub-image image with m rows and n
columns. Make sure (m + i, n + j) is not greater than dimensions of a
source image.
Flipping
flipV :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Flip an image vertically.
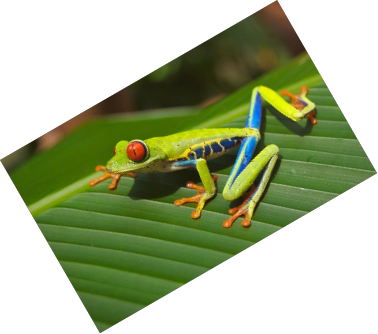
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_flipV.jpg" (computeS $ flipV frog)


flipH :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Flip an image horizontally.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_flipH.jpg" (flipH frog)


Rotation
rotate90 :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Rotate an image clockwise by 90°.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_rotate90.jpg" (rotate90 frog)


rotate180 :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Rotate an image by 180°.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_rotate180.jpg" (rotate180 frog)


rotate270 :: Array arr cs e => Image arr cs e -> Image arr cs e Source
Rotate an image clockwise by 270°.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_rotate270.jpg" (rotate270 frog)


Arguments
| :: (Array arr cs e, Elevator e, Interpolation method) | |
| => method (Pixel cs e) | Interpolation method to be used |
| -> Double | Angle in radians |
| -> Image arr cs e | Source image |
| -> Image arr cs e | Rotated image |
Rotate an image clockwise by an angle Θ in radians.
>>>frog <- readImageRGBA "images/frog.jpg">>>writeImage "images/frog_rotate330.png" $ rotate (Bilinear (Fill 0)) (11*pi/6) frog


Scaling
Arguments
| :: (Interpolation method, Array arr cs e, Elevator e) | |
| => method (Pixel cs e) | Interpolation method to be used during scaling. |
| -> (Int, Int) | Dimensions of a result image. |
| -> Image arr cs e | Source image. |
| -> Image arr cs e | Result image. |
Resize an image using an interpolation method.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_resize.jpg" (resize (Bilinear Edge) (100, 640) frog)

Interpolation
class Interpolation method where Source
Implementation for an interpolation method.
Methods
Arguments
| :: (Elevator e, Num e, ColorSpace cs) | |
| => method (Pixel cs e) | Interpolation method |
| -> (Int, Int) | Image dimensions |
| -> ((Int, Int) -> Pixel cs e) | Lookup function that returns a pixel at |
| -> (Double, Double) | Real values of |
| -> Pixel cs e |
Construct a new pixel by using information from neighboring pixels.
Instances
Nearest Neighbor interpolation method.
Instances
Bilinear interpolation method.
Instances
Convolution
Arguments
| :: ManifestArray arr cs e | |
| => Border (Pixel cs e) | Approach to be used near the borders. |
| -> Image arr cs e | Kernel image. |
| -> Image arr cs e | Source image. |
| -> Image arr cs e |
Convolution of an image using a kernel. Border resolution technique is required.
convolveRows :: ManifestArray arr cs e => Border (Pixel cs e) -> [Pixel cs e] -> Image arr cs e -> Image arr cs e Source
Convolve image's rows with a vector kernel represented by a list of pixels.
convolveCols :: ManifestArray arr cs e => Border (Pixel cs e) -> [Pixel cs e] -> Image arr cs e -> Image arr cs e Source
Convolve image's columns with a vector kernel represented by a list of pixels.
Tools
Approach to be used near the border during transformations, which, besides a pixel of interest, also use it's neighbors, consequently going out of bounds at the edges of an image.
Constructors
| Fill !px | Fill in a constant pixel. outside | Image | outside
( |
| Wrap | Wrap around from the opposite border of the image. outside | Image | outside
|
| Edge | Replicate the pixel at the edge. outside | Image | outside
|
| Reflect | Mirror like reflection. outside | Image | outside
|
| Continue | Also mirror like reflection, but without repeating the edge pixel. outside | Image | outside
|
Arguments
| :: (Array arr cs e, Elevator e) | |
| => Word8 | Magnification factor. |
| -> Image arr cs e | Source image. |
| -> Image arr cs e |
This function magnifies an image by a positive factor and draws a grid around the original pixels. It is here simply as useful inspection tool.
>>>frog <- readImageRGB "images/frog.jpg">>>writeImage "images/frog_eye_grid.png" $ pixelGrid 10 $ crop (51, 112) (20, 20) frog