| Copyright | Written by David Himmelstrup |
|---|---|
| License | Unlicense |
| Maintainer | lemmih@gmail.com |
| Stability | experimental |
| Portability | POSIX |
| Safe Haskell | None |
| Language | Haskell2010 |
Reanimate.Svg
Description
Synopsis
- lowerTransformations :: Tree -> Tree
- lowerIds :: Tree -> Tree
- simplify :: Tree -> Tree
- removeGroups :: Tree -> [Tree]
- extractPath :: Tree -> [PathCommand]
- withSubglyphs :: [Int] -> (Tree -> Tree) -> Tree -> Tree
- splitGlyphs :: [Int] -> Tree -> (Tree, Tree)
- svgGlyphs :: Tree -> [(Tree -> Tree, DrawAttributes, Tree)]
- pathify :: Tree -> Tree
- mapSvgPaths :: ([PathCommand] -> [PathCommand]) -> SVG -> SVG
- mapSvgLines :: ([LineCommand] -> [LineCommand]) -> SVG -> SVG
- mapSvgPoints :: (RPoint -> RPoint) -> SVG -> SVG
- svgPointsToRadians :: SVG -> SVG
- module Reanimate.Svg.Constructors
- module Reanimate.Svg.LineCommand
- module Reanimate.Svg.BoundingBox
- module Reanimate.Svg.Unuse
Documentation
lowerTransformations :: Tree -> Tree Source #
Remove transformations (such as translations, rotations, scaling) and apply them directly to the SVG nodes. Note, this function may convert nodes (such as Circle or Rect) to paths. Also note that does change how the SVG is rendered. Particularly, stroke width is affected by directly applying scaling.
lowerTransformations (scale 2 (mkCircle 1)) = mkCircle 2
removeGroups :: Tree -> [Tree] Source #
Separate grouped items. This is required by clip nodes.
removeGroups (withFillColor "blue" $ mkGroup [mkCircle 1, mkRect 1 1])
= [ withFillColor "blue" $ mkCircle 1
, withFillColor "blue" $ mkRect 1 1 ]extractPath :: Tree -> [PathCommand] Source #
Extract all path commands from a node (and its children) and concatenate them.
withSubglyphs :: [Int] -> (Tree -> Tree) -> Tree -> Tree Source #
Map over indexed symbols.
withSubglyphs [0,2] (scale 2) (mkGroup [mkCircle 1, mkRect 2, mkEllipse 1 2])
= mkGroup [scale 2 (mkCircle 1), mkRect 2, scale 2 (mkEllipse 1 2)]splitGlyphs :: [Int] -> Tree -> (Tree, Tree) Source #
Split symbols.
splitGlyphs [0,2] (mkGroup [mkCircle 1, mkRect 2, mkEllipse 1 2])
= ([mkRect 2], [mkCircle 1, mkEllipse 1 2])svgGlyphs :: Tree -> [(Tree -> Tree, DrawAttributes, Tree)] Source #
Split symbols and include their context and drawing attributes.
pathify :: Tree -> Tree Source #
Convert primitive SVG shapes (like those created by mkCircle, mkRect, mkLine or
mkEllipse) into SVG path. This can be useful for creating animations of these shapes being
drawn progressively with partialSvg.
Example:
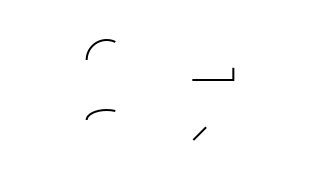
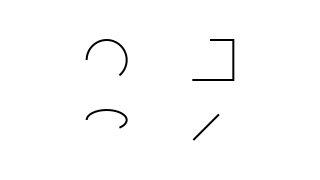
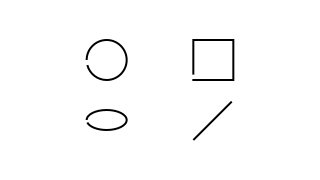
pathifyExample :: Animation
pathifyExample = animate $ \t -> gridLayout
[ [ partialSvg t $ pathify $ mkCircle 1
, partialSvg t $ pathify $ mkRect 2 2
]
, [ partialSvg t $ pathify $ mkEllipse 1 0.5
, partialSvg t $ pathify $ mkLine (-1, -1) (1, 1)
]
]
mapSvgPaths :: ([PathCommand] -> [PathCommand]) -> SVG -> SVG Source #
Map over all recursively-found path commands.
mapSvgLines :: ([LineCommand] -> [LineCommand]) -> SVG -> SVG Source #
Map over all recursively-found line commands.
svgPointsToRadians :: SVG -> SVG Source #
Convert coordinate system from degrees to radians.
module Reanimate.Svg.Constructors
module Reanimate.Svg.LineCommand
module Reanimate.Svg.BoundingBox
module Reanimate.Svg.Unuse