Readme for blank-canvas-0.5
Background
blank-canvas is a Haskell binding to the complete HTML5 Canvas API. blank-canvas allows Haskell users to write, in Haskell, interactive images onto their web browsers. blank-canvas gives the user a single full-window canvas, and provides many well-documented functions for rendering images.
First Example
{-# LANGUAGE OverloadedStrings #-}
module Main where
import Graphics.Blank -- import the blank canvas
main = blankCanvas 3000 $ \ context -> do -- start blank canvas on port 3000
send context $ do -- send commands to this specific context
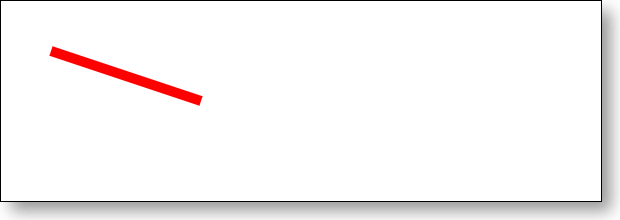
moveTo(50,50)
lineTo(200,100)
lineWidth 10
strokeStyle "red"
stroke() -- this draws the ink into the canvas
Running this program, and going to http://localhost:3000/ gives

For more details about this example, see Red Line.
Documentation
| Link | Notes |
|---|---|
| Examples | Various complete examples of using blank-canvas |
| Installation | How to install blank-canvas |
| Hackage | Current release is 0.4.0 |
| API | Discussion of API, compared with the original JavaScript API |
| Canvas Examples | Transliterated from http://www.html5canvastutorials.com/ into Haskell and blank-canvas, with kind permission of Eric Rowell, author of the JavaScript HTML5 Canvas Tutorial. |
| FAQ | F.A.Q. |
Other Links
Credits
Thank you to Eric Rowell, for allowing blank-canvas to base our Canvas examples on his JavaScript Canvas examples.
The "Haskell" picture is taken by Mandy Lackey, from link <http://www.flickr.com/photos/77649176@N00/3776224595/.> This picture allows sharing, under the creative commons license.