blank-canvas: HTML5 Canvas Graphics Library
blank-canvas is a Haskell binding to the complete
HTML5 Canvas API.
blank-canvas allows Haskell users to write, in Haskell,
interactive images onto their web browsers. blank-canvas
gives the user a single full-window canvas, and provides
many well-documented functions for rendering
images.
{-# LANGUAGE OverloadedStrings #-}
module Main where
import Graphics.Blank -- import the blank canvas
main = blankCanvas 3000 $ \ context -> do -- start blank canvas on port 3000
send context $ do -- send commands to this specific context
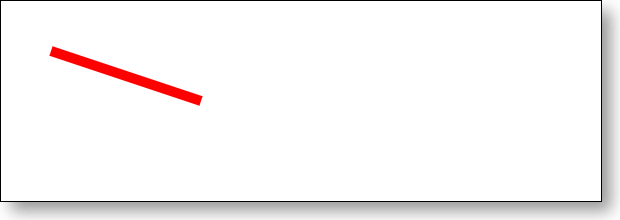
moveTo(50,50)
lineTo(200,100)
lineWidth 10
strokeStyle "red"
stroke() -- this draws the ink into the canvas

For more details, read the blank-canvas wiki.
[Skip to Readme]
Modules
[Index] [Quick Jump]
Downloads
- blank-canvas-0.7.tar.gz [browse] (Cabal source package)
- Package description (revised from the package)
Note: This package has metadata revisions in the cabal description newer than included in the tarball. To unpack the package including the revisions, use 'cabal get'.
Maintainer's Corner
For package maintainers and hackage trustees
Candidates
| Versions [RSS] | 0.2.0, 0.2.0.1, 0.2.2, 0.2.3, 0.2.3.1, 0.2.3.2, 0.3.1, 0.4.0, 0.5, 0.6, 0.6.1, 0.6.2, 0.6.3, 0.7, 0.7.1, 0.7.2, 0.7.3, 0.7.4 |
|---|---|
| Change log | Changelog.md |
| Dependencies | aeson (>=0.7 && <1.5), base (>=4.7 && <4.14), base-compat-batteries (>=0.10 && <0.12), base64-bytestring (>=1.0 && <1.1), bytestring (>=0.10 && <0.11), colour (>=2.2 && <2.4), containers (>=0.5 && <0.7), data-default-class (>=0.0.1 && <0.2), fail (>=4.9 && <4.10), http-types (>=0.8 && <0.13), kansas-comet (>=0.4 && <0.5), mime-types (>=0.1.0.3 && <0.2), scotty (>=0.10 && <0.12), semigroups (>=0.18 && <1), stm (>=2.2 && <2.6), text (>=1.1 && <1.3), text-show (>=2 && <4), transformers (>=0.3 && <0.6), vector (>=0.10 && <0.13), wai (>=3 && <4), wai-extra (>=3.0.1 && <3.1), warp (>=3 && <4) [details] |
| License | BSD-3-Clause |
| Copyright | Copyright (c) 2014 The University of Kansas |
| Author | Andy Gill and Ryan Scott |
| Maintainer | andygill@ku.edu |
| Revised | Revision 1 made by ryanglscott at 2019-09-06T23:12:28Z |
| Category | Graphics |
| Home page | https://github.com/ku-fpg/blank-canvas/wiki |
| Bug tracker | https://github.com/ku-fpg/blank-canvas/issues |
| Source repo | head: git clone https://github.com/ku-fpg/blank-canvas.git |
| Uploaded | by ryanglscott at 2019-05-05T15:42:49Z |
| Distributions | LTSHaskell:0.7.4, NixOS:0.7.4, Stackage:0.7.4 |
| Reverse Dependencies | 5 direct, 26 indirect [details] |
| Downloads | 20284 total (84 in the last 30 days) |
| Rating | 2.0 (votes: 1) [estimated by Bayesian average] |
| Your Rating | |
| Status | Docs available [build log] Last success reported on 2019-05-05 [all 1 reports] |

