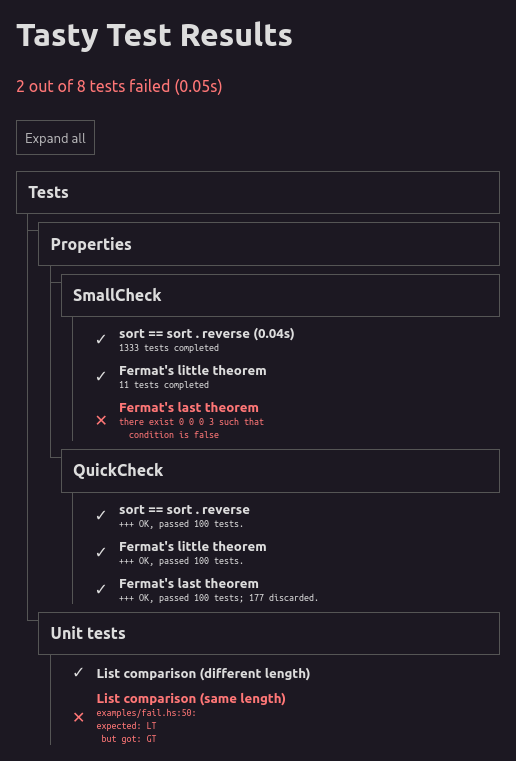
tasty-html: Render tasty output to HTML

Downloads
- tasty-html-0.3.tar.gz [browse] (Cabal source package)
- Package description (revised from the package)
Note: This package has metadata revisions in the cabal description newer than included in the tarball. To unpack the package including the revisions, use 'cabal get'.
Maintainer's Corner
For package maintainers and hackage trustees
Candidates
| Versions [RSS] | 0.1, 0.2, 0.3, 0.4, 0.4.1, 0.4.1.1, 0.4.1.2, 0.4.1.3, 0.4.1.4, 0.4.2.0, 0.4.2.1, 0.4.2.2 |
|---|---|
| Change log | CHANGELOG.md |
| Dependencies | base (>=4.5 && <5), blaze-html (>=0.7), bytestring (>=0.10), containers (>=0.5.0.0), generic-deriving (>=1.6.2), mtl (>=2.1.2), stm (>=2.4.2), tagged (>=0.7), tasty (>=0.10 && <1.5), text (>=1.0), transformers (>=0.3.0.0) [details] |
| License | MIT |
| Author | Danny Navarro, Roman Cheplyaka, Chris Catalfo |
| Maintainer | j@dannyavarro.net, roma@ro-che.info |
| Revised | Revision 1 made by AndreasAbel at 2024-01-01T17:22:03Z |
| Category | Testing |
| Home page | http://github.com/feuerbach/tasty-html |
| Source repo | head: git clone git://github.com/feuerbach/tasty-html.git |
| Uploaded | by jdnavarro at 2014-09-29T08:44:48Z |
| Distributions | LTSHaskell:0.4.2.1, NixOS:0.4.2.1, Stackage:0.4.2.2 |
| Reverse Dependencies | 2 direct, 0 indirect [details] |
| Downloads | 6647 total (64 in the last 30 days) |
| Rating | (no votes yet) [estimated by Bayesian average] |
| Your Rating | |
| Status | Docs uploaded by user Build status unknown [no reports yet] |